Intro to design
Welcome to Viam’s design documentation. Here you will find helpful information on design patterns, PRIME components, APIs and more!
- This package uses Astro. The page is served at design.viam.com.
PRIME
Our design system starts with our api and component library, PRIME. PRIME is a collection of atomic UI elements, designed to “just work” in any HTML-based environment, regardless of framework or lack thereof.
Use PRIME elements over native when possible, and extend or modify PRIME as necessary. By doing so we can ensure that users will have a consistent experience across applications.
Figma
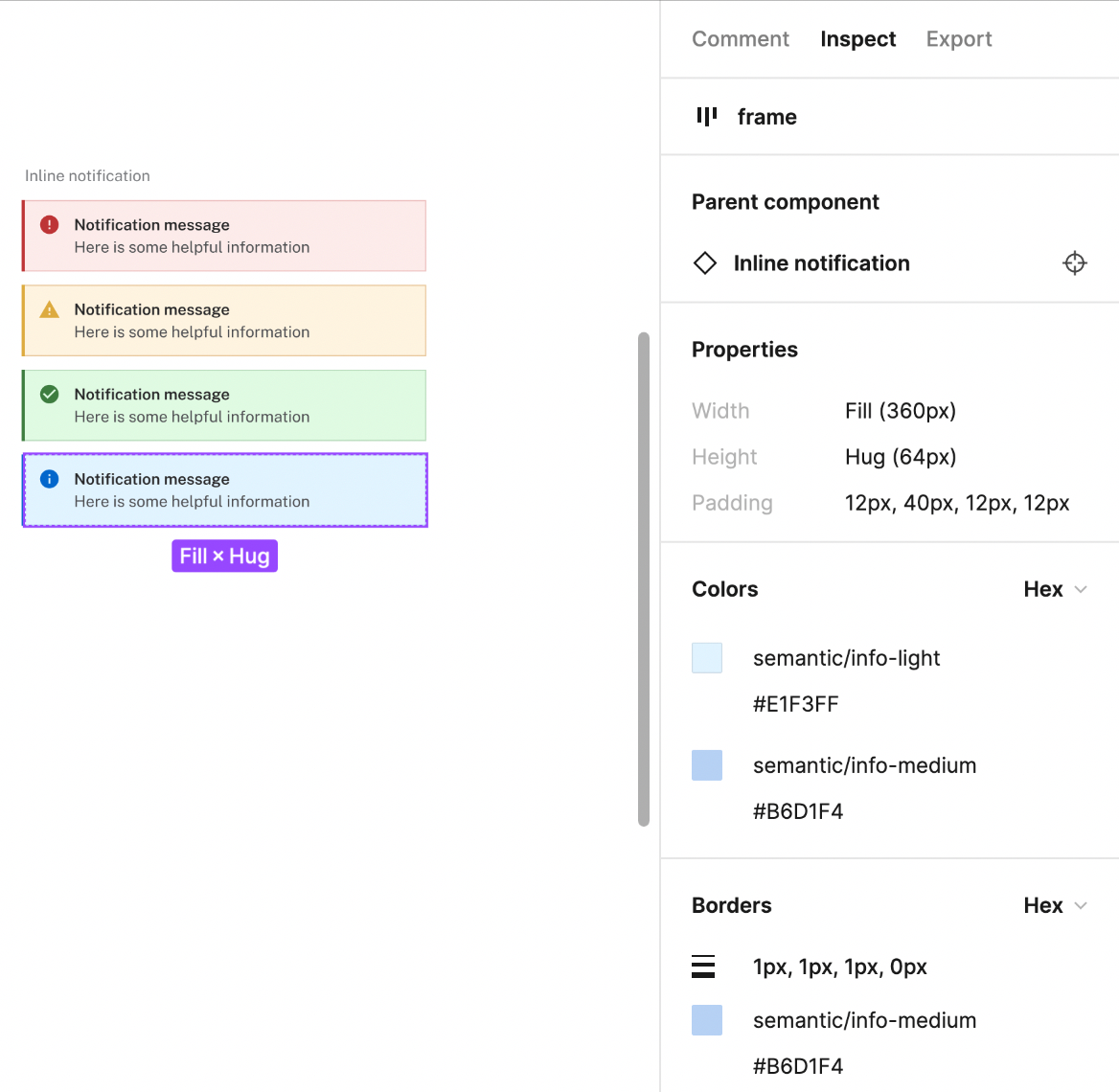
Implementation generally begins with Figma. Product provides designs that can be inspected and exported. Colors should match one to one with our tailwind config. If they do not please get in touch with product design.

Tailwind CSS
Tailwind CSS is performance focused and aims to produce the smallest CSS file possible by only generating the CSS you are actually using in your project. Here we will go through the features and guidelines for use.
Before you dive in learn more about Tailwind’s utility-first fundamentals.
Editor/IDE configuration
Configure your editor/IDE to support TailwindCSS. The IntelliSense for VS Code plugin provides some nice features such as autocomplete, highlighting, and linting.
