Switch
- A switch represents a physical switch that allows users to turn things on or off, like a light switch. They are used to handle binary input in order to toggle the state of a single setting on or off.
import { Label, Switch } from '@viamrobotics/prime-core';Default
<Switch />Disabled
<Switch disabled />With label
<Label position="top"> Enable encryption <Switch slot="input" /></Label>Usage
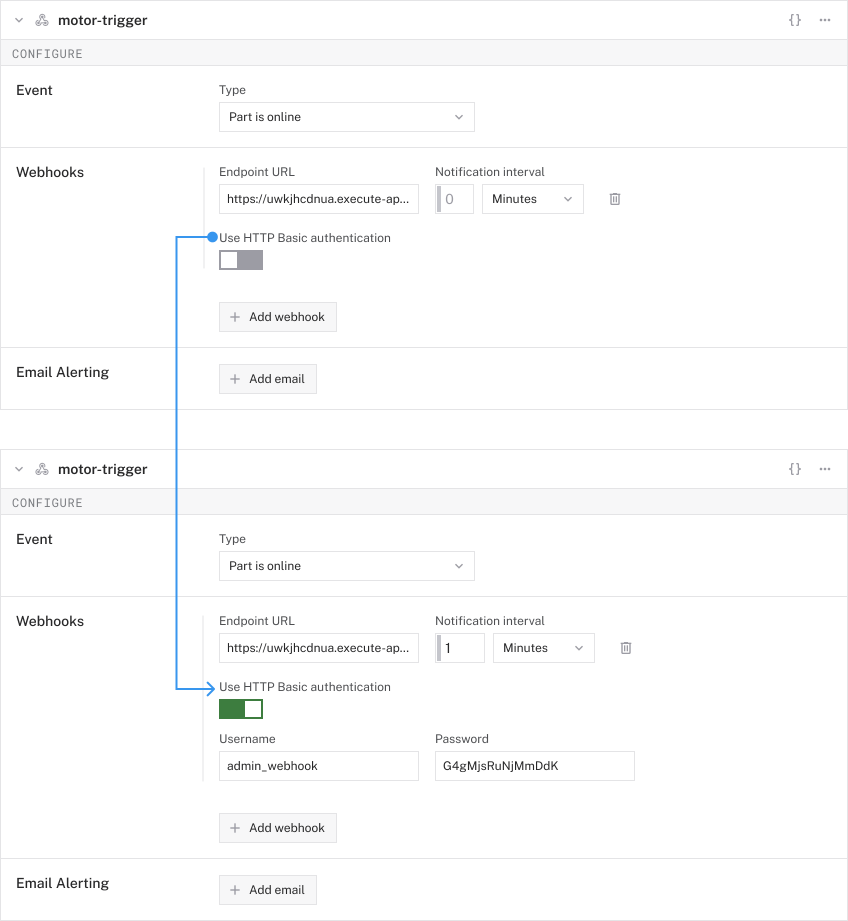
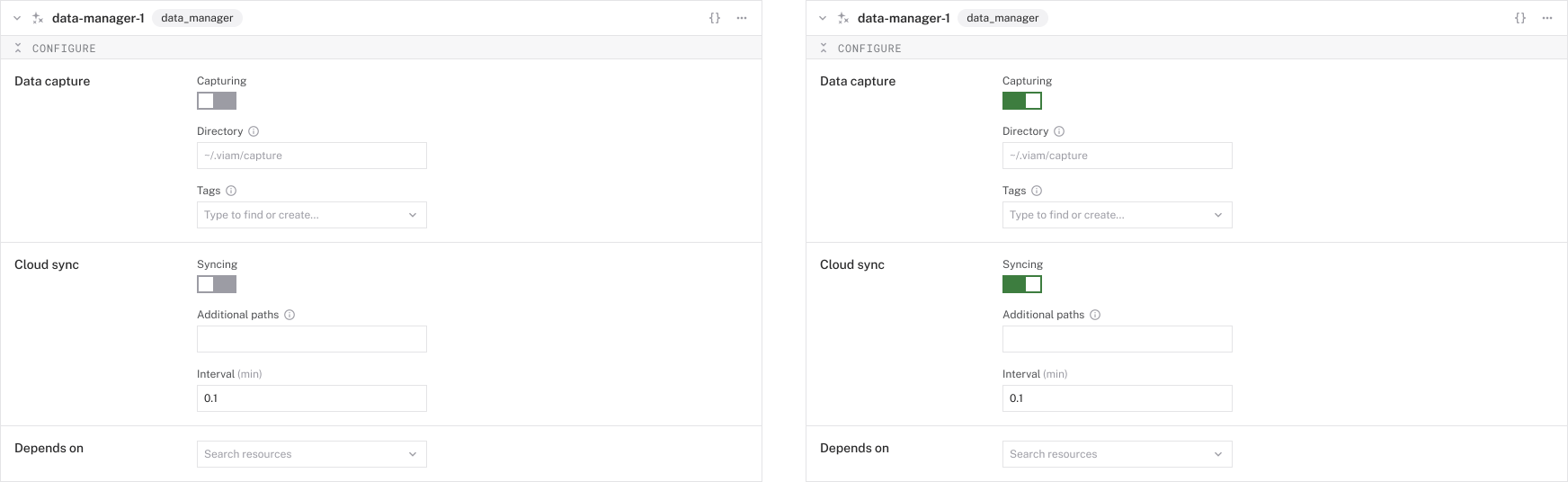
Switch labels should be static and not dynamically changed. The label should describe the environment for the switch is on, and a switch can be used to show or hide information.
<div class="grid gap-3"> <Label position="top"> Use HTTP Basic authentication <Switch slot="input" bind:on={isSwitchOn} /> </Label>
{#if isSwitchOn} <div class="flex items-start gap-4"> <Label position="top"> Username: <Input slot="input" cx="w-[200px]" /> </Label>
<Label position="top"> Password: <Input slot="input" cx="w-[200px]" /> </Label> </div> {/if}</div>